# 淺談 ECMAScript 與 JavaScript
很多人都在說,「嘿!這是最新的 ES6 語法」,但 ES6 到底是什麼,跟 Javascript 又有什麼關係?
這要從 JavaScript 的歷史開始說起。JavaScript 是當時 Netscape 為了推廣瀏覽器,希望有一個能夠在瀏覽器上運作的腳本語言,而設計這門語言的責任交到了Brendan Eich 身上。隔年 1996 年提交給 ECMA 國際做標準化。
# ECMAScript
ECMAScript 這個規範由 ECMA-262 所制定,由 TC39 委員審核。
什麼是規範呢? 舉例來說,我們常用的紙張有 A4, A3, B5 等等,這些尺寸就是一種規範,只要尺寸符合 29.7 * 21 公分的紙張,我們就可以稱作 A4。
規範提供了必須實作哪些語法跟介面,可以根據自己的需要來實作。
像是瀏覽器中,有些支援了 ECMAScript6,有些只有支援 ECMAScript7,也有各個瀏覽器中獨有的 API。透過規範我們可以知道,哪些特性是可以使用,哪些特性並沒有在規範當中。
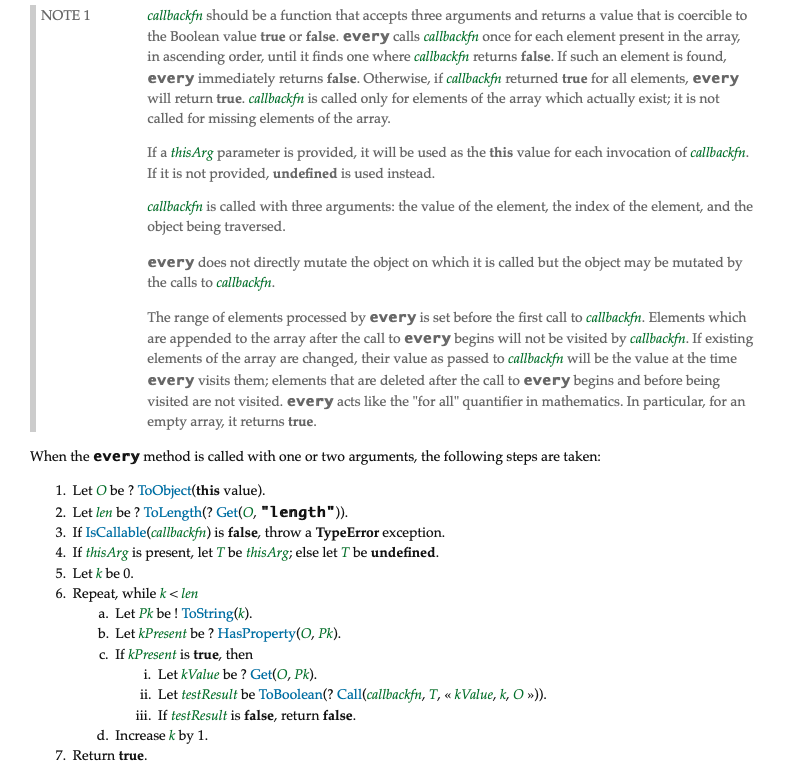
ECMAScript (opens new window) 規範了這門語言的實作,像是 grammer、primitive type、語法等等,而 Javascript 實作了 ECMAScript 的規範。 有興趣的話不妨實際來看一下 ECMAScript (opens new window) 中的幾個段落。像是下圖中,如果要實作 Array.prototype.every 必須符合哪些規格:

這裏比較需要特別注意的是,是 JavaScript 這門語言先誕生,隔年 NetScape 提交了 JavaScript 給 ECMA,之後才有了 ECMAScript 這個標準。
# TC39 是什麼?
TC 為 Technical Commitee 的簡寫,而 39 號是負責 ECMAScript 制定的委員會,是 ECMA 的一部份。
# 常見到的 ES6/ES5 是什麼?
# ES5
所謂的 ES5,是 ECMAScript 第五版的簡稱,是從 2009 年後正式被認定為標準規範,現在幾乎所有主流瀏覽器都支援 ECMAScript 第五版。
在這之前 ECMAScript 第三版發布後就一直沒有再動過了,雖然途中有第四版的出現,但因為更動太激進而被拋棄了。這其中有將近 10 年的時間都沒有什麼大變動,而且因為當時 IE 獨佔市場,也沒有多少開發者在意這些事。
直到各個廠商發布了各自的瀏覽器,百家爭鳴的結果加速了規範的推動。時隔了 10 年多才終於發佈了 ECMAScript 第五版。
# ES6/ES2015
像是解構賦值、箭頭函數、class 語法等等都是在 ES6 版本當中規範。因為 ES6 在 2015 年發布所以又叫做 ES2015,目前看起來似乎是用 ES + 年份居多,如 ES2016/ES2017。
現在你應該可以分辨出 ECMAScript 與 JavaScript 的不同是什麼,也可以分辨 ES6/ES2015 和 ES5 有什麼差別了。雖然覺得亂亂的,不過 JavaScript 嘛,就是在亂世中求生存的一門語言。
# ECMAScript 是怎麼制定的?
ECMAScript 在每年都會發布一次新的版本,至於為什麼每年都會發布,是因為之前的版本因為各種爭論導致發行速度太慢,ECMAScript 4 還一度被拋棄,ECMAScript 3 跟 ECMAScript 5 之間相隔了 10 年。為了解決這個問題,在 ES2015 發布以後,TC39 規定每年都會發布新的版本。
一般來說 ECMAScript 的規範會有五個階段 (opens new window):
- Strawman - 想法
- Proposal - 提案(目的、解決方法)
- Draft - 草案(根據提案撰寫 Spec)
- Candidate - 撰寫規格(撰寫並確認 Spec,希望瀏覽器實作)
- Finished - 審核完畢(規格確認完畢、有兩個以上的實作)

TC39 每兩個月會舉辦一次會議討論各個規格,只要進入到 Finished 階段的規格就會被納入下一個版本的規範當中,你可以在 tc39/ecma (opens new window) 找到會議紀錄,也可以在 tc39/proposals (opens new window) 看到正在進行中的 proposal。
不過就算比起以前規格發展的速度變快了,還是趕不上開發者想要嚐鮮的心情,於是有了 babel 的出現,你可以用瀏覽器還沒實作的語法寫代碼,再用 transpile 的方式轉換成瀏覽器支援的語法。
或是某些功能瀏覽器尚未實作,也可以使用像是 polyfill.io (opens new window) 或 core-js (opens new window) 來決定自己要哪些 polyfill。
# 誰可以制定 ECMAScript 規格?
正如在 tc39/proposals 所看到的,誰都可以提出草案,只要送 Pull Request 就可以了。
# 總結
今天我們認識了 ECMAScript 與 JavaScript 之間的關係:
- ECMAScript 是規格,JavaScript 是實作。同樣實作了 ECMAScript 的還有 ActionScript
- ECMAScript 每年都會發布一次
- ECMAScript 成為正式規格需要經過五個階段
- 每位開發者都可以提出草案
雖然知道這些事對開發上沒有太大的幫助,但至少可以幫助你理解從規範決定到實作的過程是怎樣的,我們每天在用的語法就是經歷這些過程而產生的。而且看 ECMAScript 的標準,其實有點像是 test case,也可以讓你思考一個 API 應該怎麼設計。